Hello, Today I am going to talk about posting a url in facebook that’s already blocked by the facebook. As bloggers one of the main traffic is coming from social medias. So sharing the link will help to gain this. But facebook need to make their platform has clean. they don’t like to deviate the users away from facebook.
Because of that when we sharing our blog url in daily basic facebook will block it by preventing reposting. To do this job facebook has a bot that can be calculate and detect the spam urls and url those in excessive amount.
If someone website domain got blocked from facebook they initially think about using short url. Url shortning is a service if your url is big, the short url provider will add 301 redirection to your url from a small url that created from the shortning website. Unfortunately facebook bot is smart enough to detect these type of urls. So they will find the end url for the particular short url. If the end url is already blocked by the facebook. then the bot will not allow to share/Send/Post the particular url.
But fortunately we found a solution to bypass this step. Here is how…..
Requirements
- Facebook account (to share the url)
- Gmail account (to create a blogger account)
- Blogger account
Step by step Procedure
Go to blogger.com and create an account. If you are having a gmail account you can simply login to that account using your email address and the password


After you logged in you can see a tab mentioning create a new blog. You can simply click that button and create a blog. For url you can select a one your own. It will be a subdomain of the blogspot.com.

After creating Blogspot Blog of your own URL, Now go to Settings > Basic and check the “No” in Let search engines find your blog? section and click on save changes button.

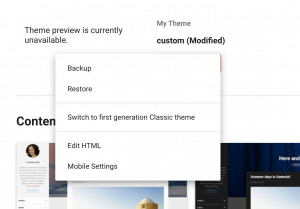
Now go to the template section in the blogspot dashboard. In that click the icon below the mobile section. It will open a popup menu. in that select No. Show desktop template on mobile device option and click on Save.

Now scroll down and click on Revert to classic template option.
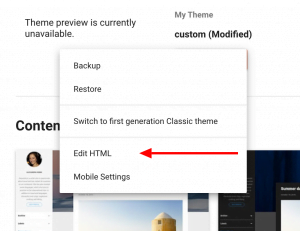
After that again scroll to down a bit and you can see the option mentioning Edit Template HTML, just copy and past the script codes listed below in the section.

<!DOCTYPE html><head><meta http-equiv=”content-type” content=”text/html;charset=utf-8″> <meta name=”referrer” content=”none”> <meta name=”robots” content=”noindex,nofollow,noodp,noydir”/> <meta property=”og:locale” content=”en_US” /> <meta property=”og:type” content=”article” /> <meta property=”og:title” content=”Add title here” /> <meta property=”og:description” content=”Add description is here” /> <meta property=”og:url” content=”http://123.blogspot.com” /> <meta property=”og:image” content=”http://example.com/logo.png” /> <script type=”text/javascript”> function Redirect() { window.location=”http://www.blocked-url.com“; } setTimeout(‘Redirect()’, 1); </script> <title>Loading…</title> </head><body></body></html>

Replace http://www.blocked-url.com with the URL of your choice which you want to share on Facebook
Now simply Save the template. Now you will be able to share the blocked url with your newly created blogspot link in the facebook.
How it works.
When some one click the url you posted in the facebook. it will redirect to your actual blog url. Fortunately the facebook bot cannot detect this final redirect url.
Leave a Reply